Last updated: 11 years ago
Hi there, let’s get into a little more advanced Menu Type, custom Categories created above and beyond the three options that we give you with the foodPress plugin.
Let’s create a new Menu Item, and call it “Yummy Cheese Steak”. Once you have entered the details and all the cool options for the Menu Item, make sure to select the Meal Type on the right hand side OR CREATE A NEW MEAL TYPE: For this example we created “Cheese Steaks”. MAKE SURE TO HIT THE BUTTON “ADD NEW MEAL TYPE“, so it will be added to the Meal Types. Hit Publish and let’s finish making the rest of our Meal Types.

Let’s create a Menu Item called “Alpine’s Hot Slammer” and enter all the options for this Menu Item as well. Once we are finished, let’s also make sure to create a new Meal Type on the right hand side of your window, let’s call it “Hot Sandwiches” as seen below. Again, let’s make sure to hit the “Add New Meal Type” button so it adds it to our Meal Types.

Again, let’s create another Menu Item and call it “Mike’s Cold Club Sandwich” and enter all the options below. Once we enter everything, make sure to create a new Meal Type on the right hand side of your window, let’s call it “Cold Sandwiches” as seen below. Again, let’s make sure to hit the “Add New Meal Type” button so it adds it to our Meal Types.

Again, let’s create another Menu Item and call it “French Fries” and enter all the options below. Once we enter everything, make sure to create a new Meal Type on the right hand side of your window, let’s call it “Additions” as seen below. Again, let’s make sure to hit the “Add New Meal Type” button so it adds it to our Meal Types.

Again, let’s create our last Menu Item and call it “Catered Food Item” and enter all the options below. Once we enter everything, make sure to create a new Meal Type on the right hand side of your window, let’s call it “Catered” as seen below. Again, let’s make sure to hit the “Add New Meal Type” button so it adds it to our Meal Types.

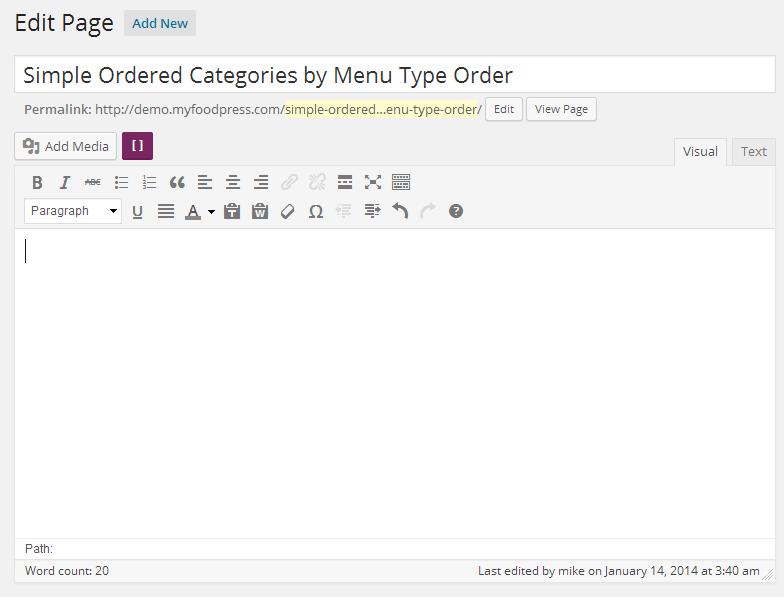
Now let’s go to the page we want to display our new 5 Categories or “Meal Types” on, in any order that we want to display them in. I am going to create a page called “Simple Ordered Categories by Menu Type Order”.

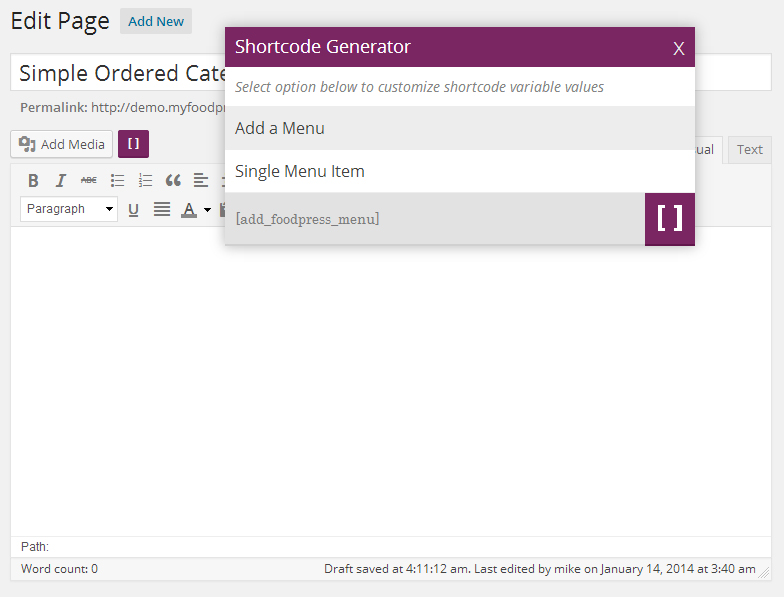
Click the Purple foodPress shortcode Icon and click on “Add a Menu” and let’s start making this menu.

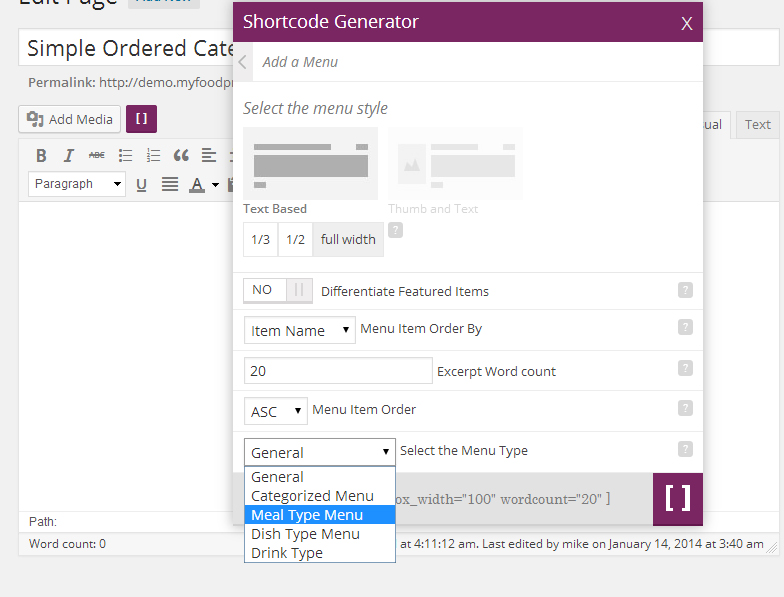
Now let’s use the sample options that I am using to make this easier, but feel free to use whatever options you want. When you get to the bottom of the shortcode generator, and see the Drop Down for “Select the Menu Type” > and then choose “Meal Type Menu” option.

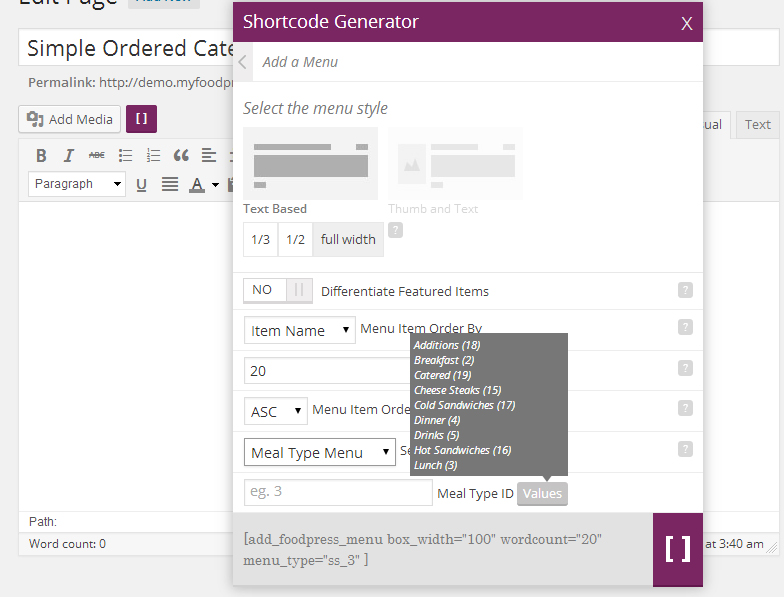
Now simply Hover over the grey colored Meal Type ID “Values” button and then you will see a list of our recently created “Meal Types” or Categories, whichever you want to call them.

Let’s NOTE and maybe write down the Numbers of the ID’s that we want to use for this menu as well, while we have that Meal Type ID Values button Hovered.
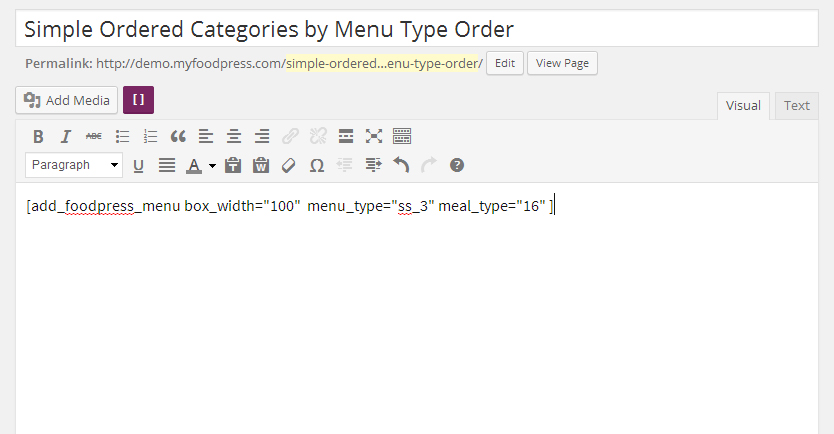
Let’s enter the number “16” into the Meal Type ID field, and then hit our Purple Shortcode button to insert it into our page. As seen below, you can now see that our Shortcode is successfully inserted.
[code]
[/code]
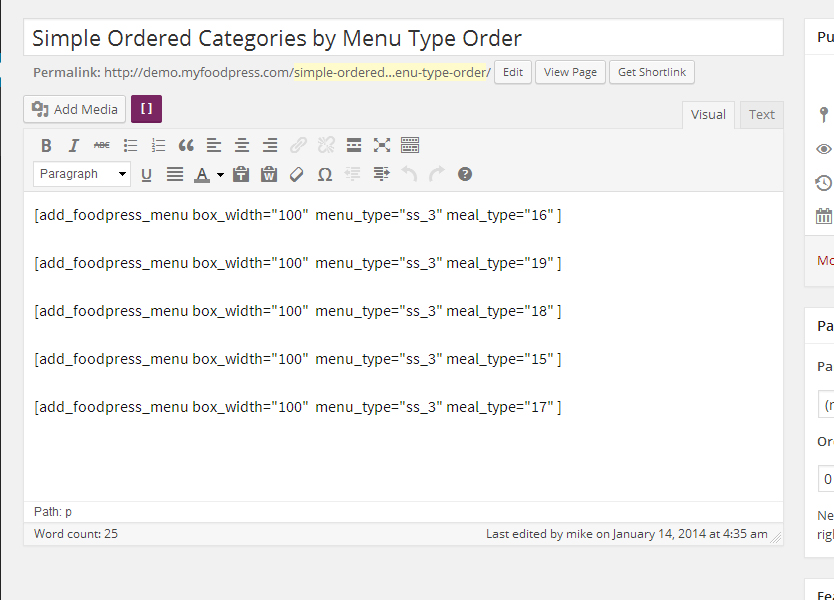
Let’s use the numbers from the ID’s of the Meal Types or Categories (whatever you want to call them) and copy and paste that shortcode that we just inserted in step 10. I am going to use the 5 that we just made in this example:

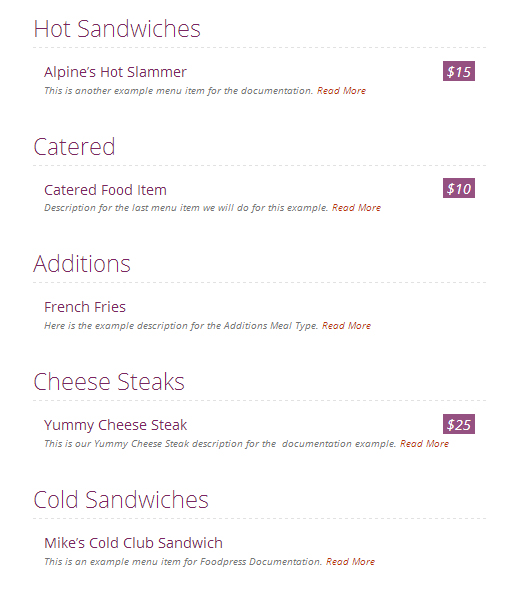
That’s it, let’s visit our page now and see how it looks! Please remember, if you want to display this Type of Menu into two Columns, you will need to just separate the shortcodes into your two separate DIVS or Columns that your theme provides. If your theme does NOT provide a two-column layout, please contact us in our Forum and we can see if we can help you create a basic two-column page template to use with your WordPress Theme.

Are you stuck or having issues with foodpress plugin? not to worry drop us a line on our support forum or search for topics related to your issues thats already answered for quick solutions.