Last updated: 10 years ago
Alright before we begin this article, we will assume you have the wooCommerce plugin installed. If not, you can download it for free at WooThemes. You must also have the foodPress Online Order Addon purchased and installed to complete the below steps.
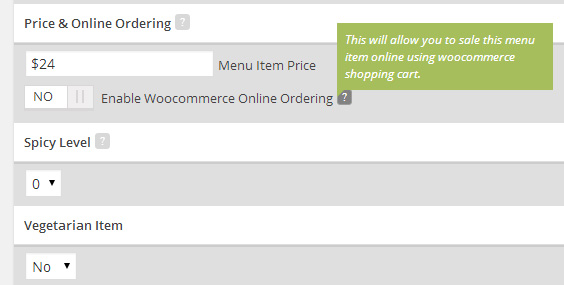
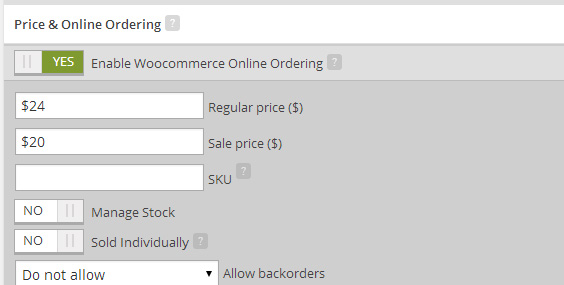
Add a new menu item, or edit one of your existing Menu Items. Complete all the options you would like to in the Menu item fields below, and when you get to the ‘Price & Online Ordering’ Section, you will see an option to ‘Enable Woocommerce Online Ordering’. Select this option and let’s start filling out the options below.

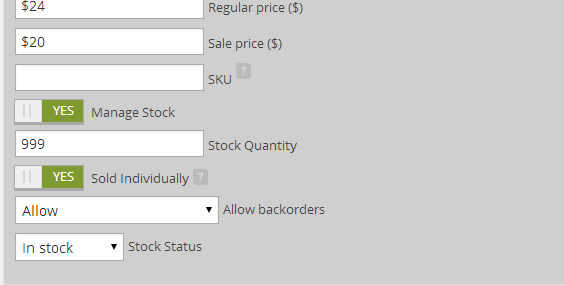
Enter your ‘Regular Price’ option and if you have this item on sale or special, you can also enter your ‘Sale Price’ as well. You will also see an option for a SKU as well, if you have a SKU for your item, enter it here. Otherwise you can leave this blank.

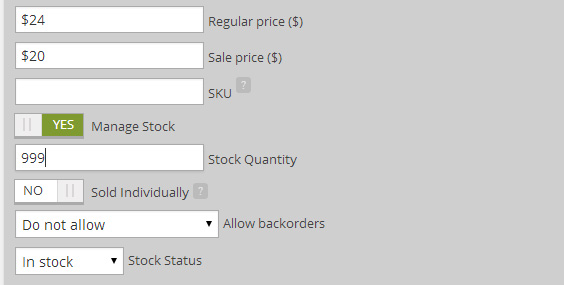
You should now see the ‘Manage Stock’ option, if you have a limited supply or an inventory that you keep track of with your Menu Items, place your current stock number here, otherwise, you can leave this blank and your stock will be unlimited.

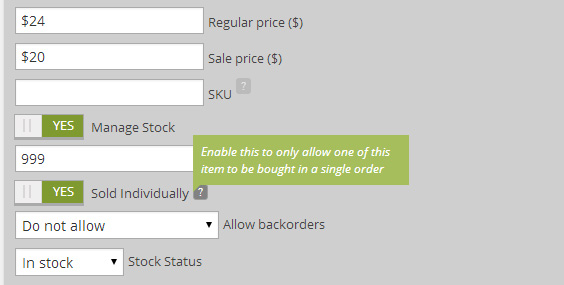
You can enable or disable the ‘Sold Individually’ option, which simply means you only want to allow ONE of this item to be sold per transaction.

The next two options give you the ability to ‘Allow Backorders’ and tell your customers if the item is in stock or not with the ‘Stock Status’ option.

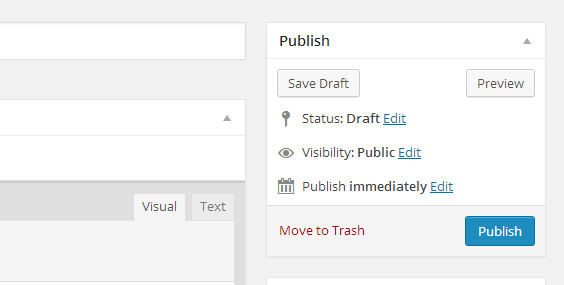
Now that you have entered all the basic options for your Menu item to be ordered online, let’s hit that ‘Publish’ button or ‘Update’ button if this was an existing Menu Item.

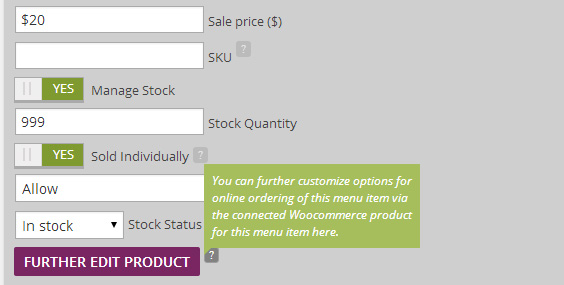
Once you have successfully updated or published your item, scroll back to the ‘Price & Online Ordering’ section and you will notice that there is a new button that let’s you ‘Further Edit Product’. Now let’s click that button and visit the menu items wooCommerce Settings.

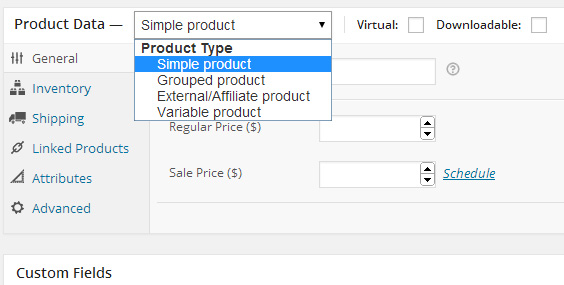
For this example, we are going to keep the product a ‘Simple Product’ and use the default options for the product. Please note that if you need any assistance with the actual WooCommerce pages, shipping classes, etc, please reference the WooCommerce documentation at Woocommerce Documentation Page.

Our plugin works with the latest build of WooCommerce, version 2.0.20 released on 2013-11-21. If your theme or website DOES NOT work with our FoodPress Online Order Addon, your Website/WooCommerce Theme may have alternate or custom settings that were developed specifically for your theme. With all plugins and themes, please note we strive to use the latest versions of WordPress and wooCommerce.
Are you stuck or having issues with foodpress plugin? not to worry drop us a line on our support forum or search for topics related to your issues thats already answered for quick solutions.